ASP.NET简化编辑界面解决思路及实现代码
简化用户操作界面,添加功能一般没法简化,但是如果是在GridView做显示,编辑,更新与删除,会让用户在编辑,需要点击编辑铵钮,再进行编辑,或是取消编辑。
为了解决这个问题,Insus.NET想到一些改进的方法。可以参考下面演示:
以下内容于2011-11-07 9:20添加:
上面实现,只是使用Table加上GridView来组合。
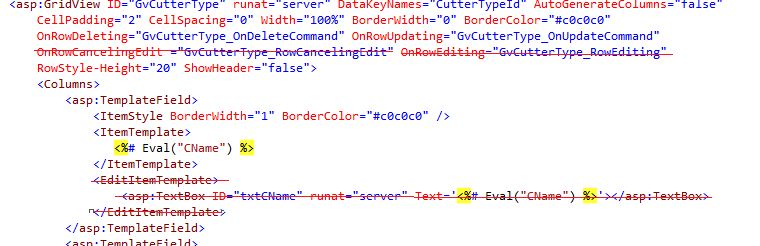
其中,Gridveiw直接使用ItemTemplate模版,省略了EditItemTemplate模版。事件也省略了OnRowEditing与OnRowCancelingEdit事件。
如下所示:

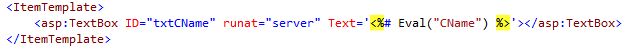
然后把EditItemTemplate的内容搬至ItemTemplate模版中,并替换。

完整代码参考如下:
<asp:Table ID="Table1" runat="server" CssClass="table" CellPadding="2" CellSpacing="0">
<asp:TableHeaderRow Height="20" BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0">
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0">
Chinese Name
</asp:TableHeaderCell>
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0" Width="50%">
English Name
</asp:TableHeaderCell>
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0" Width="10%">
Edit
</asp:TableHeaderCell>
</asp:TableHeaderRow>
<asp:TableRow Height="20">
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:TextBox ID="txt_CName" runat="Server" />
</asp:TableCell>
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:TextBox ID="txt_EName" runat="Server" />
</asp:TableCell>
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:Button ID="ButtonInsert" Text="Insert" runat="Server" OnClick="ButtonInsert_Click" />
</asp:TableCell>
</asp:TableRow>
</asp:Table>
<div style="margin-top: 3px; margin-bottom: 3px; padding: 3px;">
</div>
<asp:GridView ID="GvCutterType" runat="server" DataKeyNames="CutterTypeId" AutoGenerateColumns="false"
CellPadding="2" CellSpacing="0" Width="100%" BorderWidth="0" BorderColor="#c0c0c0"
OnRowDeleting="GvCutterType_OnDeleteCommand" OnRowUpdating="GvCutterType_OnUpdateCommand"
RowStyle-Height="20" ShowHeader="false">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" />
<ItemTemplate>
<asp:TextBox ID="txtCName" runat="server" Text='<%# Eval("CName") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="50%" />
<ItemTemplate>
<asp:TextBox ID="txtEName" runat="server" Text='<%# Eval("EName") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编辑">
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="5%" />
<ItemTemplate>
<asp:Button ID="Button1" runat="server" CommandName="Update" Text="Update" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="删除">
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="5%" />
<ItemTemplate>
<asp:Button ID="Button2" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
xxx.aspx.cs:
protected void ButtonInsert_Click(object sender, EventArgs e)
{
//do Insert something
}
protected void GvCutterType_OnUpdateCommand(object sender, GridViewUpdateEventArgs e)
{
//do update something
}
protected void GvCutterType_OnDeleteCommand(object sender, GridViewDeleteEventArgs e)
{
//do delete something
}