Jquery 学习笔记(二)
选择器
从最开始看到Jquery这样的选择器就让我想起了CSS的选择器,简直是同出一辙啊,CSS的选择器语法个人觉得相当的经典,那么Jquery借鉴CSS也就没有多少疑问了。
还是复习一下Jquery的选择器吧

其中h1为选择器,color:red与background:#d00与声明,两者结合也即{}内称为声明块;color与background称为属性;red与#d00称为值。
其中选择器类别可分为以下类别:
标签选择器:p{CSS rules}
id选择器:#ID{CSS rules}
类选择器:.Class{CSS rules}
群组选择器:h1,h2,h3,h4,h5,h6{CSS rules}
后代选择器:div p{CSS rules}
通配选择器:*{CSS rules}
伪类选择器:a:link,a:visited{CSS rules}
另还有不常使用的多类选择器、属性选择器、部分属性选择器、相邻兄弟选择器、子选择器等,详细可参与《CSS权威手册》这本书或者http://www.w3.org/TR/CSS2/selector.html。
相对应,理解Jquery中$("#ID")就不是难事了。
Jquery中基本选择器包括*,class,element,id及这种群组方式selector1,selector2,…
还是看下综合实例
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

2、层次选择器
不用说,层次选择器的思想来自CSS;实际上稍微拓展了
$("div span")//选择<div>里所有<span>元素
$("div>span")//选择<div>元素下元素名为<span>的元素
$('prev+next')//选择紧接在prev元素后的next元素
$('prev~siblings‘)//选择prev元素之后的所有sibling元素
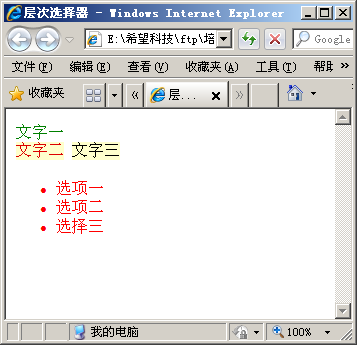
例:
$(function(){
$("ul li").css("color","#f00");
$("div>span").css("color","#008000");
$("div+span").css("color","#d00");
$("div~span").css("background","#ffc");
});
</script>
</head>
<body>
<div>
<span>文字一</span>
</div>
<span>文字二</span>
<span>文字三</span>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选择三</li>
</ul>