JavaScript 事件系统
JavaScript 的事件是以一种流的形式存在的,一个事件会有多个元素同时响应。有时候这不是我们
想要的,我们只需要某个特定的元素响应我们的绑定事件就可以了。
事件分类
捕获型事件(非IE)、冒泡型事件(所有浏览器都支持)
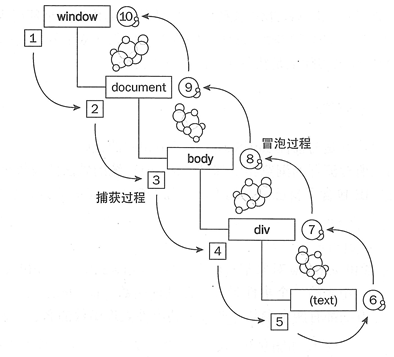
捕获型事件是自上而下的,而冒泡型事件是自下而上的。下面我用一个图来直观表示:

冒泡型事件我们在工作中可能会比较多遇到,但捕获型事件怎样才会执行到呢,如果我们想要在非 IE 浏览器中
要创建捕获型事件,只需将 addEventListener 的第三个参数设为true就好了。
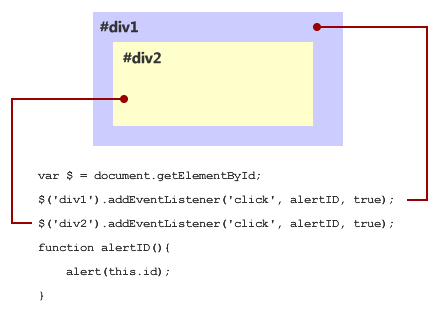
例子如下:Link

ID为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数,这样:
当点击#div1(蓝色区域)时,应该会alert出”div1″
当点击#div2(黄色区域)时,应该会先alert出”div1″,再alert出”div2″,因为在事件捕捉阶段,事件是从根元素向下传播的,#div1是#div2的父元素,自然绑定在#div1上的click事件也会先于#div2上的click事件被执行。
冒泡型事件例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>冒泡事件</title>
<script type="text/javascript">
var i = 1;
function Add(sText,objText)
{
document.getElementById("Console").innerHTML +=sText + "执行顺序:" + i + "<br />" + "<hr />";
i = i + 1;
//window.event.cancelBubble = true;
}
</script>
</head>
<body onclick="Add('body事件触发<br />','body')">
<div onclick="Add('div事件触发<br />','div')">
<p onclick="Add('p事件触发<br />','p')" style="background:#c00;">点击</p>
</div>
<div id="Console" style="border:solid 1px #ee0; background:#ffc;"></div>
</body>
</html>
从这个例子我们可以很清楚的看到事件冒泡是从目标元素 P 一直上升到 body 元素。
阻止事件冒泡
如下有一个函数兼容了 IE 和其它浏览器的阻止事件冒泡
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
在 IE 并没有 stopPropagation 方法,但我们可以通过 window.event.cancelBubble 来阻止事件冒泡。
监听函数
IE : attachEvent、detachEvent
非IE: addEventListener、removeEventListener
除了上面四个函数还有一个比较通用的方法是 document.getElmentById(元素ID).onclick = function(){}
事件对象
当触发事件,在监听函数执行函数里怎样才可以获取事件对象呢?在IE 中用window.event.srcElement而在非IE浏览器则用e.currentTarget
例代码:
btn.onclick = ctdClickEvent;
function ctdClickEvent(e)
{
if( !-[1,] ) //IE
{
var readonly = "readOnly";
var obj = window.event.srcElement;
}else{ //非IE
var readonly = "readonly";
var obj = e.currentTarget;
}
var id = obj.id.replace("btn_","");
if( obj.value=="此项改为不续费" )
{
......
}else{
.......
}
sumPrice();
}