用javascript为DropDownList控件下拉式选择添加一个Item至定义索引位置
用Javascript为DropDownList控件下拉式选择添加一个Item至定义索引位置。
准备数据,创建一个对象,将是存储DropDownList控件每个Item数据。
Imports Microsoft.VisualBasic
Namespace Insus.NET
Public Class Catalog
Private _ID As Integer
Private _Name As String
Public Property ID As Integer
Get
Return _ID
End Get
Set(value As Integer)
_ID = value
End Set
End Property
Public Property Name As String
Get
Return _Name
End Get
Set(value As String)
_Name = value
End Set
End Property
End Class
End Namespace
在.aspx放置一个DropDownList控件:
<asp:DropDownList ID="DropDownListCatalog" runat="server"></asp:DropDownList>
在.aspx.vb绑定数据:
Imports Insus.NET
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
Me.DropDownListCatalog.DataSource = GetData()
Me.DropDownListCatalog.DataValueField = "ID"
Me.DropDownListCatalog.DataTextField = "Name"
Me.DropDownListCatalog.DataBind()
End Sub
Private Function GetData() As List(Of Catalog)
Dim cls As New List(Of Catalog)
Dim cl As Catalog = New Catalog()
cl.ID = 1
cl.Name = "新闻频道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 2
cl.Name = "体育频道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 3
cl.Name = "军事频道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 4
cl.Name = "教育频道"
cls.Add(cl)
Return cls
End Function
End Class
准备数据与环境后,写Javascript:
window.onload = function () {
var catalog = document.getElementById("<%=DropDownListCatalog.ClientID%>");
var obj = document.createElement("option")
obj.text = "请选择..."
obj.value = 0
catalog.options.insertBefore(obj, catalog.options[0]);
}
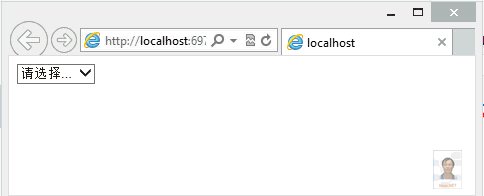
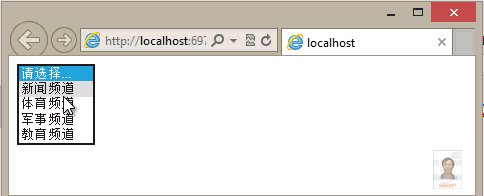
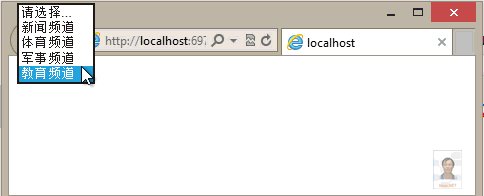
DEMO: