.NET示波器控件的实例代码分析
缘起
同事负责的项目中,会扫描硬件中的某个东西是否存在,因此老板希望对这些扫描结果,能有个图像画的介面可以查看
因此做了个小工具,可读取同事提供的数据,并将其视觉化显示
那显示扫描结果最容易的就是示波器了,但第三方控件的示波器功能又太繁琐,最终就决定自己做个简单的
反正对我来说用GDI来绘制,跟花时间去研究没用过的第三方控件,时间也不会差太多
思路

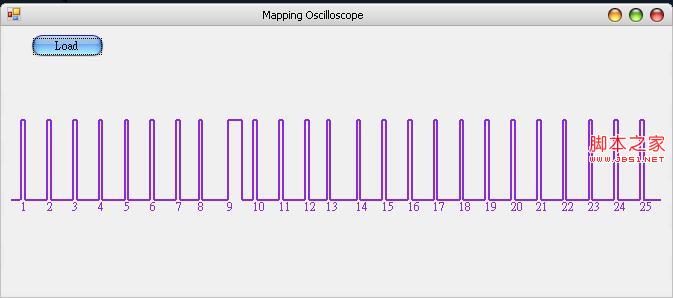
如图所示,示波器其实就是这样简单的图
整体思路其实很单纯,就把一个示波器分成三个部分来绘制.
首先是上面那块横线,通常表示高值
第二块是下面那块横线,表示低直
第三部分就是连结垂直的线
高度的运算,我是用最简单的方式,将一个UC的高度直接除2,当做中心y座标
表示高点的则是中心y座标往上,高度/5的位置
表示低点的则是中心y座标往下,高度/5的位置
示波器的部份,则是先把头尾的线去掉,然后再将数据拆分成两个部分
一个部分是高点要绘制的座标,另一部分是低点要绘制的座标
有了这两个座标,就同时可以绘制垂直的线了
比例上则是使用示波器的值,以及这个控件的宽度做比例上的调整
代码
int max = m_mappingDatas[m_mappingDatas.Count - 1];
m_Ratio = (max + m_mappingDatas[0]*2) / m_width;
// Draw Wafer data
for (int i = 1, j = 0; i < m_mappingDatas.Count; i+=2 ,j++)
{
float xStart = m_mappingDatas[i - 1];
float xEnd = m_mappingDatas[i];
graphics.DrawLine(pen, xStart / m_Ratio, m_yPositionOfWafer,
xEnd / m_Ratio, m_yPositionOfWafer);
graphics.DrawString((j+1).ToString(), Control.DefaultFont, brush,
(xStart / m_Ratio) - 2, m_yPositionOfNoWafer + 1);
}
// Draw No Wafer data
graphics.DrawLine(pen, 0, m_yPositionOfNoWafer,
m_mappingDatas[0] / m_Ratio, m_yPositionOfNoWafer);
for (int i = 2; i < m_mappingDatas.Count; i += 2)
{
float xStart = m_mappingDatas[i - 1];
float xEnd = m_mappingDatas[i];
graphics.DrawLine(pen, xStart / m_Ratio, m_yPositionOfNoWafer,
xEnd / m_Ratio, m_yPositionOfNoWafer);
}
graphics.DrawLine(pen, m_mappingDatas[m_mappingDatas.Count - 1] / m_Ratio, m_yPositionOfNoWafer,
m_width, m_yPositionOfNoWafer);
// Draw vertical line
for (int i = 1; i < m_mappingDatas.Count; i += 2)
{
float X1 = m_mappingDatas[i - 1];
float X2 = m_mappingDatas[i];
graphics.DrawLine(pen, X1 / m_Ratio, m_yPositionOfWafer,
X1 / m_Ratio, m_yPositionOfNoWafer);
graphics.DrawLine(pen, X2 / m_Ratio, m_yPositionOfWafer,
X2 / m_Ratio, m_yPositionOfNoWafer);
}
在我的代码中,是要扫描半导体晶圆,所以高点是表示有晶圆,低点则是表示没有晶圆